Using Claude.ai to Write [Simple, Front End] Code.
![Using Claude.ai to Write [Simple, Front End] Code.](/content/images/size/w1200/2024/03/blog-header-simracingcockpit-1.jpg)
Needing a temporary solution to provide "Updated on" meta text on my sim racing blog posts, I turned to Claude.ai and jQuery.
Yes I know - jQuery is bloated and uncool. But the story is this: a time-poor hobby website owner, wants to test a small feature in a premium WordPress theme (Zakra), only to find that the theme creates an array called "meta" ready for a template part file to regurgitate the data in single.php.
With this part of the site being controlled in the theme customiser, it was a non-trivial task to PHP my way through the problem. A standard WordPress theme would do all of this in the post template.
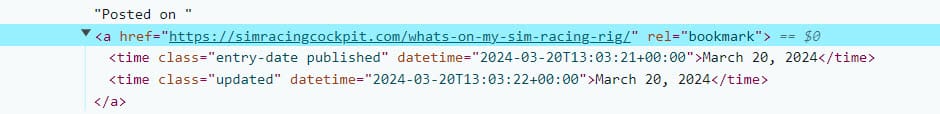
Having dropped the developers a friendly line to ask for the feature to be added in their next release, I still wanted to hack together a temporary solution. As it happens, the data I need is available on the front end:

Everything I need is right there (compounding my frustration that this isn't just a switch to enable). Interestingly, if a post has never been updated, class="updated" is still included, it just matches the publish date.

Good to know.
For fun, I asked Claude if it could generate the jQuery for me to test the idea on my site. Here's the prompt:
This is my WordPress website. How do I add "updated on" after "posted on" on a single blog post?
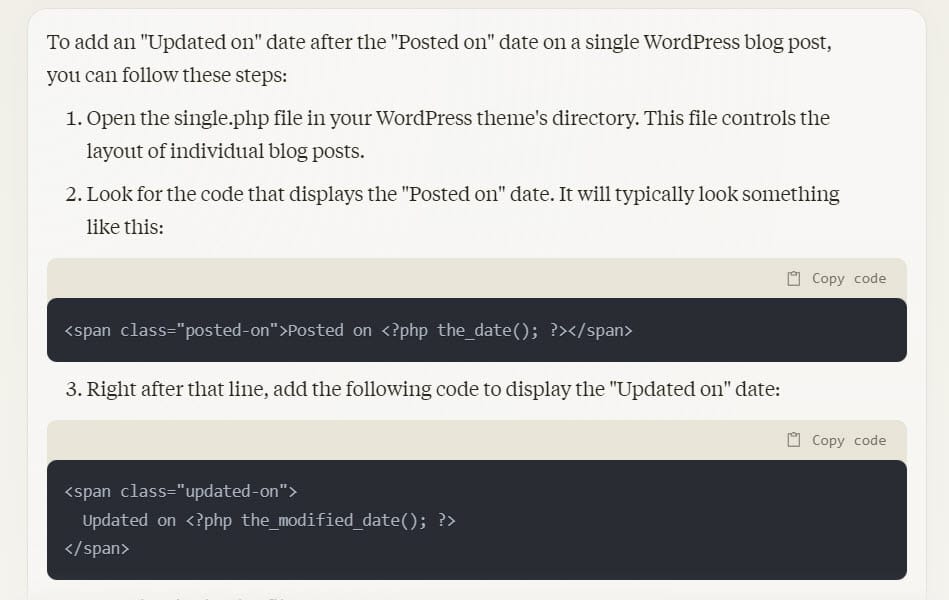
As it happens, the initial assumption was more or less what I stated earlier - that a modification to simgle.php would be sufficient:

Now that's no good Claude! Although to be completely reasonable, there's not enough information in the prompt. Naturally, the prompt evolves:
I see, unfortunately, Zakra (my premium theme) names an array called "meta" that does not include this data.
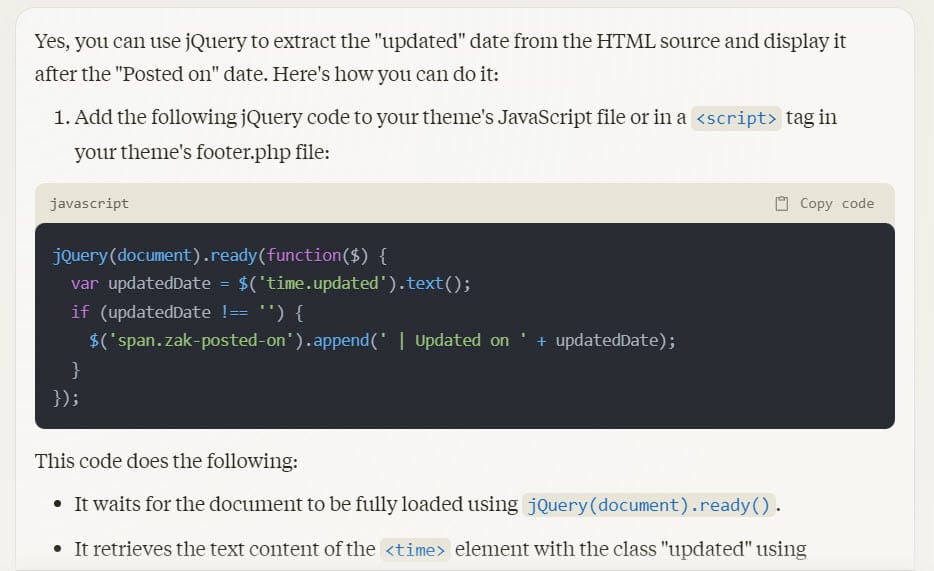
I wonder if i can add "Updated on" with the date using jQuery. The data is in the html source:
<span class="zak-posted-on">Posted on <a href="https://simracingcockpit.com/iracing-with-the-pimax-vr-headset/" rel="bookmark"><time class="entry-date published" datetime="2024-03-22T14:46:05+00:00">March 22, 2024</time><time class="updated" datetime="2024-03-22T15:27:12+00:00">March 22, 2024</time></a></span>
The output worked the first time:

Naturally I discovered that the updated date was included whether or not the post had already been updated. Also, somewhat unfortunately, archive pages spit out every single updated date in the HTML source. Claude refined the script to deal with this, and wrapped it in a PHP function so that I could discriminate using is_single().
function add_updated_date_script() {
if ( is_single() ) {
?>
<script>
jQuery(document).ready(function($) {
var updatedTime = $('time.updated');
var publishedTime = $('time.entry-date.published');
if (updatedTime.length && publishedTime.length && updatedTime.text() !== publishedTime.text()) {
$('span.zak-posted-on').append(' | Updated on ' + updatedTime.text());
}
});
</script>
<?php
}
}
add_action('wp_footer', 'add_updated_date_script');
Claude's output worked within the parameters of the prompt every time.
What about using real JavaScript?
Ideally, I'd like to dequeue jQuery. Lets see if Claude can now convert the guts of this function into Javascript:
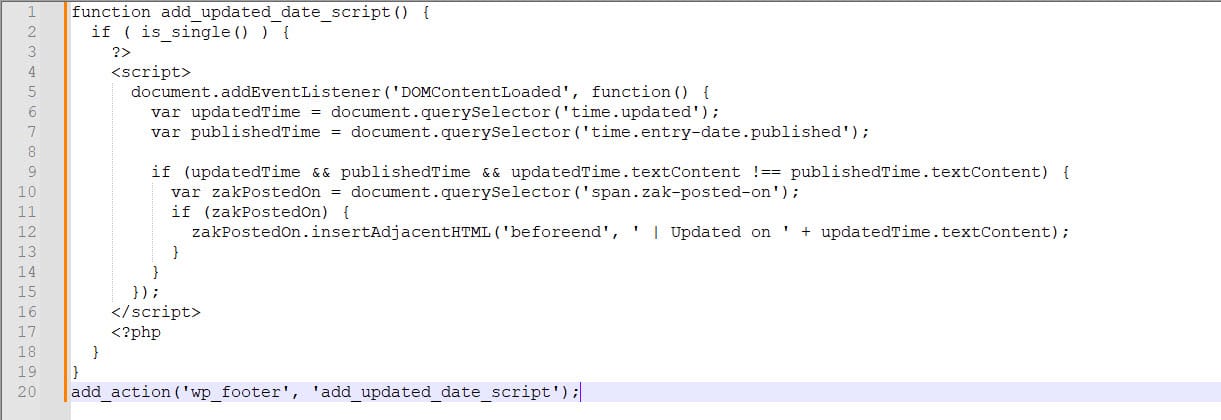
Hey Claude, can you convert this jQuery script into Javascript and provide the output wrapped in a php function for functions.php?
This worked, first time:

Happily, I can dequeue jQuery. To be fair I really didn't think this would be a workable approach, but Claude handled it.
I don't think any front end developers have anything to worry about here. I'm making small tweaks to a WP theme. It isn't rocket science. But, this task took me 10 minutes. To have come up with this on my own would have been far longer 😀